React useEffect 执行两次的问题?
起因? 最近业务需要,技术栈选用 React(因为之前的业务都是 vue的),一开始没留意,在
useEffect初始化THREE.js渲染画布的时候,怎么我的画布的大小是我设定的值的两倍?再保存一下,发现又翻了2倍,然后电脑卡了...🤬
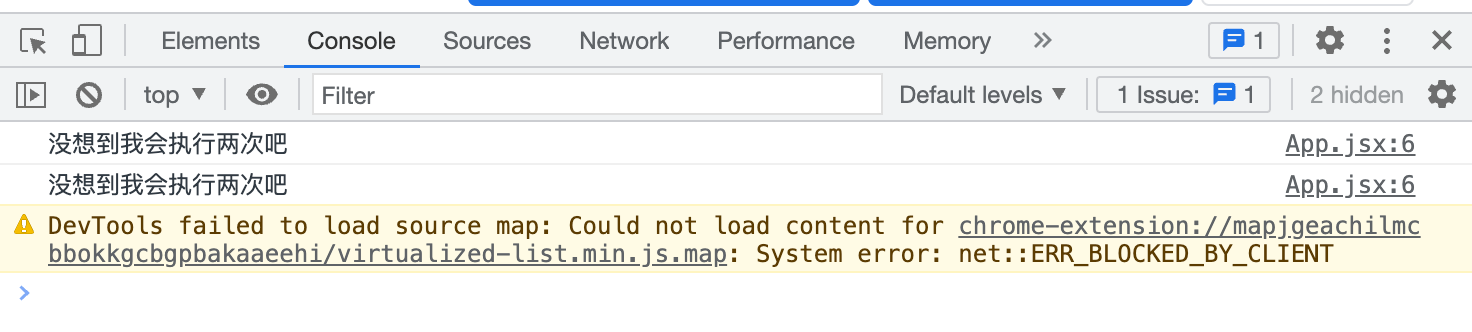
接着 console.log 发现,初始化组件时 useEffect 执行了两次。
javascript
// main.jsx
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App />
</React.StrictMode>
)
// app。jsx
// 因为没有依赖项,因此它模拟的是 componentDidMount 和 componentWillUnmount,详细用法请翻阅官方文档,这里不过多介绍
useEffect(() => {
console.log('没想到我会执行两次吧')
}, [])
后来翻阅文档得知,这个 react 18.x 版本才会出现,并且只会存在于 开发模式的严格模式。
To help surface these issues, React 18 introduces a new development-only check to Strict Mode. This new check will automatically unmount and remount every component, whenever a component mounts for the first time, restoring the previous state on the second mount. 为了帮助解决这些问题,React 18 为严格模式引入了一个新的仅限开发的检查。每当第一次安装组件时,此新检查将自动卸载并重新安装每个组件,并在第二次安装时恢复先前的状态
解决方案
- 说是严格模式出现,那我关闭严格模式即可(删除
<React.StrictMode>),最快解决,但不建议,既然你都决定使用严格模式,然后又关闭...😑 - 使用变量控制执行次数,也不建议。
javascript
let isRun = false
useEffect(() => {
if(!isRun) {
console.log('没想到我会执行两次吧')
isRun = true
}
}, [])- 修复你代码里的 BUG 吧,它的存在为了提前发现你代码中副作用是否清理等。推荐!😂😂😂
我的画布大小变成两倍,并不是因为它执行两次的问题,而是错误获取了数据导致,只是这两次执行提前发现了问题。