Chrome DevTools 实用小知识
该篇只会讲述使用过程中某部分实用技巧或知识点,并不会每一个面板基础点都介绍,如 Console 面板中可以输入执行代码片段等。
打开开发工具 mac 快捷键:Command + Option + I,win 快捷键 Ctrl + Shift + I 或 F12。
Elements
DOM元素断点调式,右击元素「Break on」→ 「subtrees modifications」子节点树监听、「attribut modifications」属性监听。
Console
$:document.querySelector缩写。getEventListeners(document): 返回在指定对象上注册的事件侦听器。$0当前在Elements选中的节点,$1对应上一次选择的节点,以此类推到$4。$_:对上次执行结果的引用。
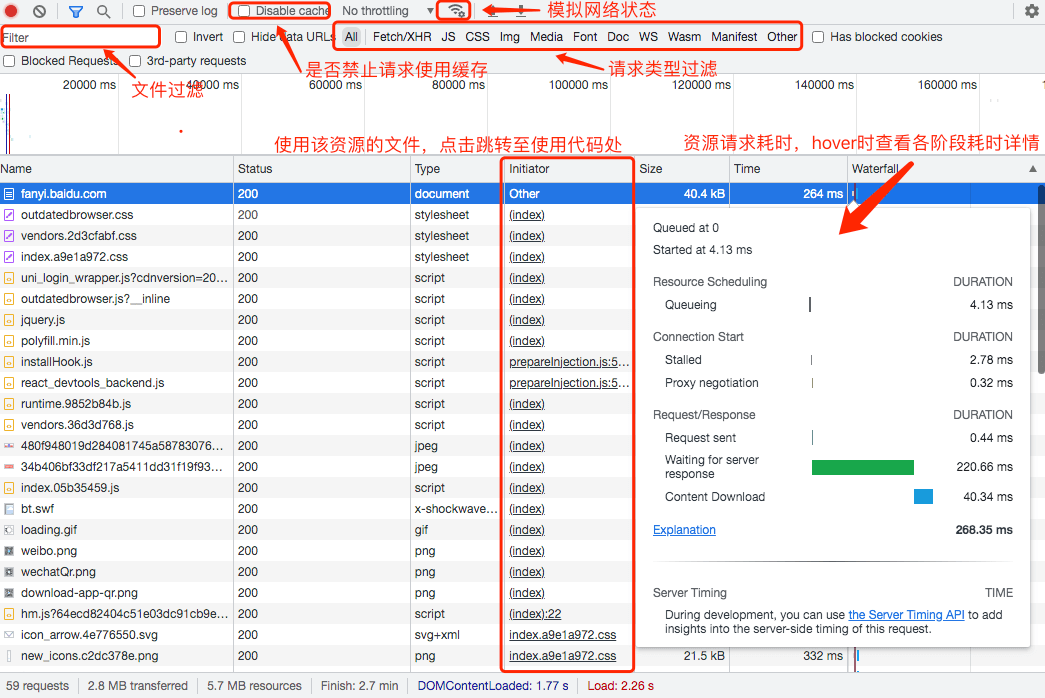
Network

如果想要禁止加载某个资源,不一定需要在源码去注释修改,可以右击请求→「Block request URl」 ,刷新测试。
Performance
Chrome Performance常见名词解释(FP, FCP, LCP, DCL, FMP, TTI, TBT, FID, CLS)
😫性能调试后期补上...【2023-02-14】
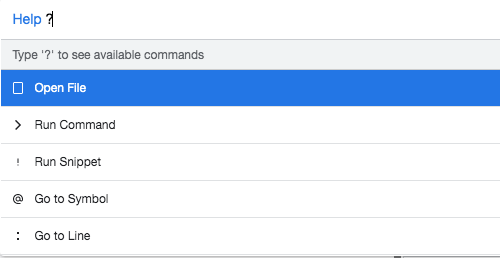
Run Command
在开发工具进入命令行面板快捷键: Command + Shift + P,可通过输入 ? 查看可以的命令行类型,如 Open File、Run Command等。

部分命令:
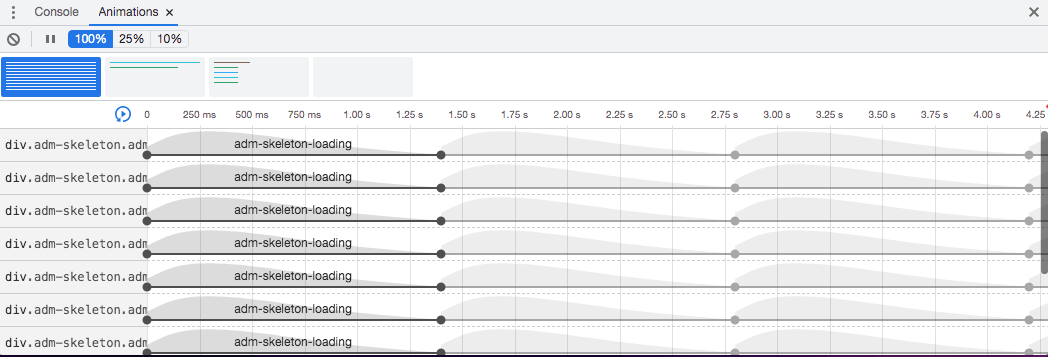
Capture full size screenshot截全图Show Animations [Drawer]动画调式,相当于进入Animations面板(每播放一个动画都会添加到该面板)
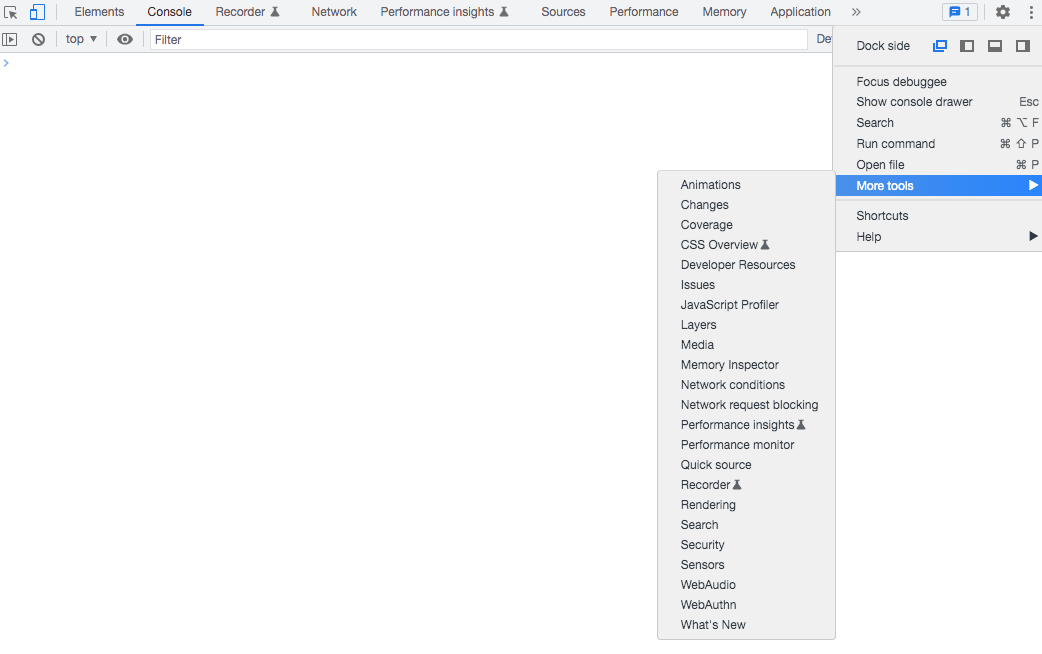
更多工具面板
通过 点击右上角三个点→「More tools」选择进入