浅谈HTTP
http 版本(省略版本0.9,因为当时其实没有被正式建立)
- http 1.0
- http 1.1(最为常用)
- http 2.0
在讲述 HTTP 协议时,建议先了解一点网络基础—— 《浅入网络基础》。
HTTP 属于 TCP/IP 协议族内部的一个子集。
HTTP 协议
HTTP 是一种无状态协议。
HTTP 协议必定有一端担任客户端角色,另一端担任服务端角色(但可能会互换);客户端发请求,服务端响应请求。(其中就是通过报文来达到通信,而报文后面会说到)
扩展
🚄在 html 5中正式设为标准的 WebSocket 协议,是一个全双工通信的协议,即双方都可以主动向对方发送信息。
HTTP 方法
提示
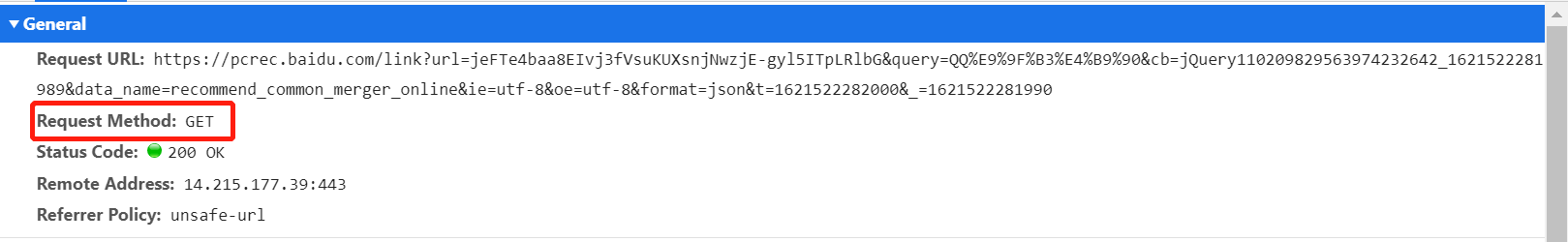
可以通过浏览器内 右击检查(也可快捷键 F12) 打开开发者工具,点击开发者工具的 Network 栏进行查看。
这里仅介绍比较常用的几个方法!!!🧐🧐🧐
GET 获取资源
GET 方法用来请求访问已被 URI 识别的资源。一般用于查询。
特点:使用 GET 请求的时候参数可以通过 URI 查看到(如浏览器地址栏)。
如:
http://xxx.com?name=zhian&age=23请求的地址是:
http://xxx.com请求参数为:
name: zhian和age: 23

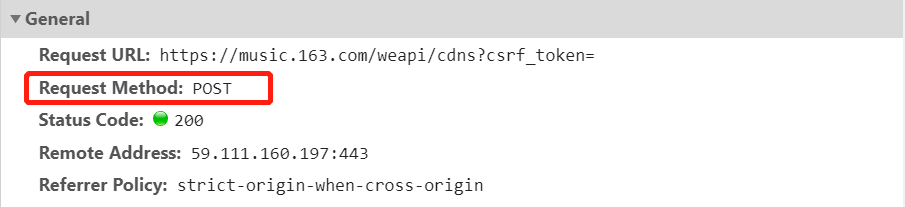
POST 传输实体主体
POST 方法用来传输实体的主体。一般用于添加。
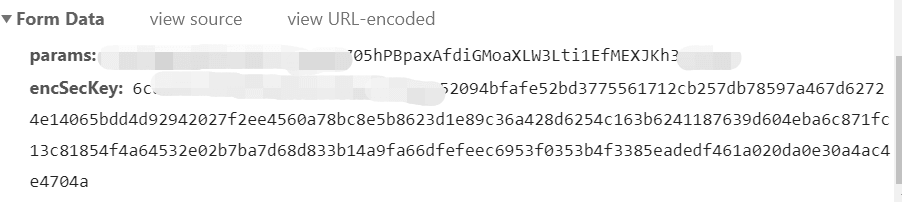
特点:使用 POST 请求的时候参数是通过请求报文中,不会在 URI 中显示出来。
如下👇👇👇


PUT 传输文件
PUT 方法用来传送文件。
DELETE 删除文件
DELETE 方法用来删除文件。
OPTIONS 询问支持的方法
OPTIONS 方法用来查询针对请求 UPI 指定的资源支持的方法。
如:当使用 CORS 跨域的时候就会遇到,服务端通过设置
Access-Control-Allow-Origin: *。
扩展
🤔🤔🤔CORS 在使用时会出现两种情况:
- 简单请求(
GET、HEAD、POST方式请求),Content-Type的值仅限于下列三者之一(text/plain、multipart/form-data、application/x-www-form-urlencoded) - 预检请求,不满足简单请求的则为预检请求,总共会发起两次,第一次为
OPTIONS方式的请求,用来确定服务器是否支持跨域,如果支持则发起第二次实际请求。
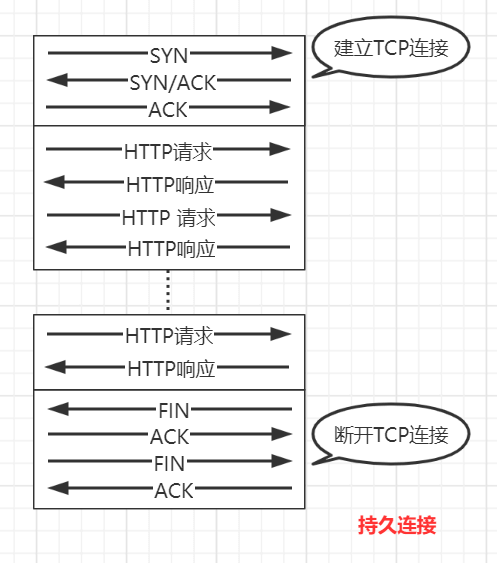
持久连接
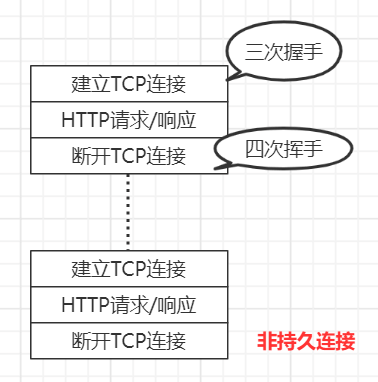
在 HTTP 1.0时候,每请求一次都要进行一次 TCP 连接(即三次握手四次挥手),不止传输慢,而且也浪费资源。如果想要保存长连接,需要在 请求头加上 Connection: keep-alive 。
😵😵😵如下,如果连续有多个请求,每次请求都要连接一次,断开一次,服务器原地爆炸。

在 HTTP 1.1的时候,默认支持持久连接,即keep-alive。无需显式说明。
持久连接的特点是,只要任意一端没有明确提出断开连接,则保存 TCP 连接状态。
持久连接的好处在于减少了 TCP 连接的重复建立和断开所造成的额外开销,减轻了服务端的负载。

😅😅😅未完待续~~~