hexo+github搭建免费个人博客
准备工作
- 注册一个github账号
- 安装nodejs
- 安装git
搭建github博客
新建一个名为 XXX.github.io的仓库,将来你的网站访问地址就是 http://xxx.github.io
每一个github账户最多只能创建一个github page。
绑定域名(可选)
默认的 xxx.github.io 来访问。如果想要个性一点,也可以配置属于自己的域名。
首先要去注册一个域名。这个就不说了,百度大把大把的。
绑定域名分2种情况:带www和不带www的。
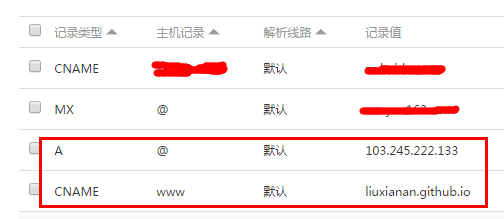
域名配置最常见有2种方式,CNAME和A记录,CNAME填写域名,A记录填写IP,由于不带www方式只能采用A记录,所以必须先ping一下xxx.github.io的IP,然后到你的域名DNS设置页,将A记录指向你ping出来的IP,将CNAME指向xxx.github.io,这样可以保证无论是否添加www都可以访问,如下:

然后到你的github项目根目录新建一个名为CNAME的文件(无后缀),里面填写你的域名。
- 如果你填写的是没有www的,比如 aaa.me,那么无论是访问 http://www.aaa.me 还是 http://aaa.me ,都会自动跳转到 http://aaa.me
- 如果你填写的是带www的,比如 www.aaa.me ,那么无论是访问 http://www.aaa.me 还是 http://aaa.me,都会自动跳转到 http://www.aaa.me
注意:原来的xxx.github.io并没有失效,而是会自动跳转到你的新域名。
配置SSH key
用来提交代码的权限。使用ssh key来解决本地和服务器的连接问题。
$ cd ~/. ssh #检查本机已存在的ssh密钥如果提示:No such file or directory 说明你是第一次使用git。
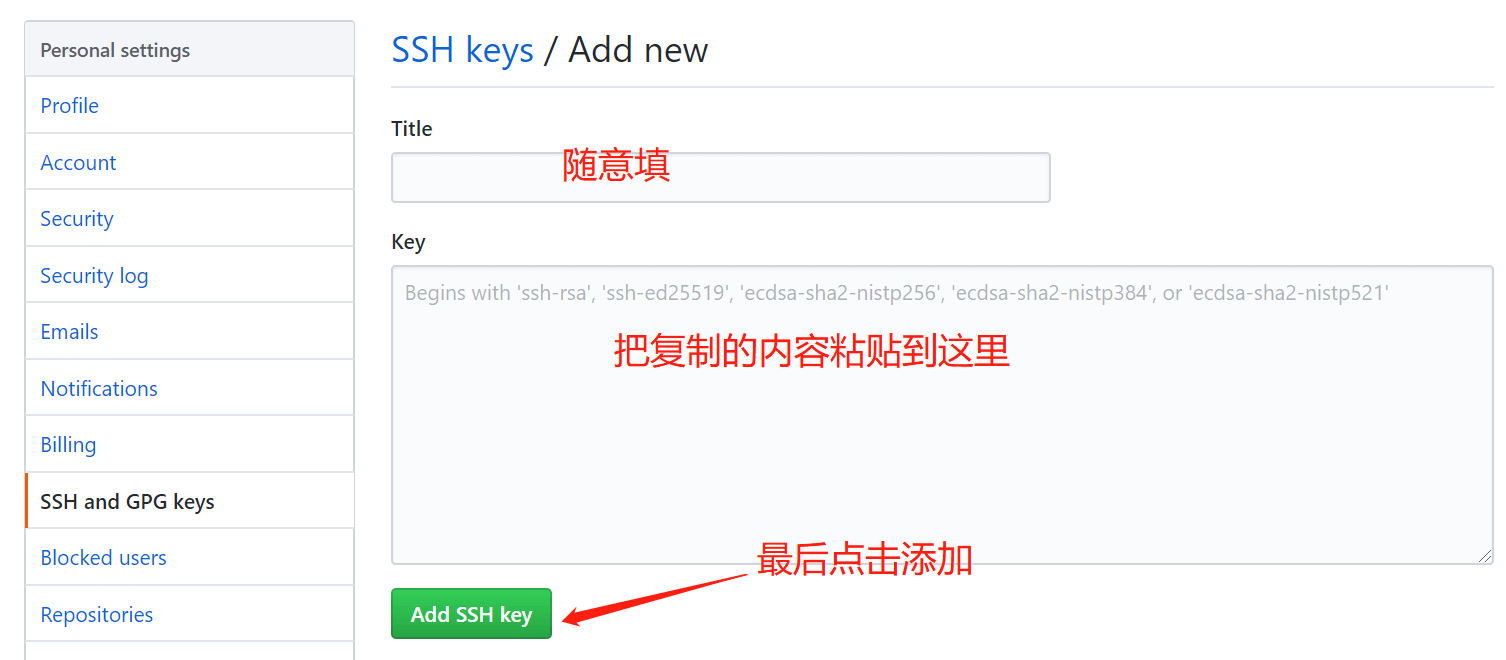
ssh-keygen -t rsa -C "邮件地址"然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:

测试是否成功
$ ssh -T git@github.com # 注意邮箱地址不用改如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi XXX! You've successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
还需要配置:
$ git config --global user.name "xxx"// 你的github用户名,非昵称
$ git config --global user.email "xxx@qq.com"// 填写你的github注册邮箱使用hexo
简介
注意事项
- hexo不同版本差别比较大,网上很多文章的配置信息都是基于2.x的,所以注意不要被误导;
- hexo有2种
_config.yml文件,一个是根目录下的全局的_config.yml,一个是各个theme下的;
安装
$ npm install -g hexo初始化
在电脑的创建一个文件夹,用来初始化项目,比如我的是 E:\kim-blog。这个文件夹以后用来存放代码的,以后最好不要随便改。
在新建文件夹里打开cmd或者 利用 cd 命令切到此文件夹,然后执行:
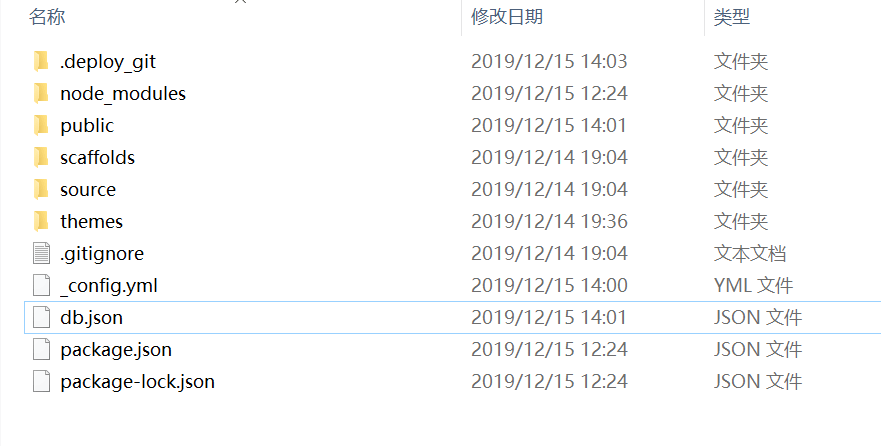
hexo inithexo会自动下载一些文件到这个目录,包括node_modules,目录结构如下图:

$ hexo g # 生成静态文件
$ hexo s # 启动本地服务,使用http://localhost:4000执行以上命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去的。
第一次初始化的时候 hexo 默认有一篇默认主题的hello world的文章。
修改主题(可选)
默认主题,本人觉得...,en,就是你想的那样,哈哈哈~如果你可以接受的话,也可以不改。
本人比较喜欢的2个主题:hexo-theme-yilia 和 Butterfly
在项目根目录执行,比如(后面的themes/yilia表示放到根目录下的themes):
git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia然后修改(项目根目录下的)_config.yml中的theme: landscape改为theme: yilia,然后重新执行hexo g来重新生成。
上传
注意:hexo提交代码时会把你以前的所有代码(github的)都删掉。
首先,配置_config.yml中有关deploy的部分:
deploy:
type: git
repository: git@github.com:xxx/xxx.github.io.git
branch: master然后安装一个插件:
npm install hexo-deployer-git --save在项目根路径下执行:
hexo d如果发生错误,则尝试执行hexo clean 后再执行一遍 hexo d
常用hexo命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本命令缩写都是取第一个字母
写博客
在项目的根目录,执行:
hexo new 'blog title'hexo会帮我们在_posts下生成相关md文件。
然后打开这个md文件就可以写了。当然也可以自己新建。
一般完整格式如下:
---
title: postName #文章页面上的显示名称,一般是中文
date: 2013-12-02 15:30:16 #文章生成时间,一般不改,当然也可以任意修改
categories: 默认分类 #分类
tags: [tag1,tag2,tag3] #文章标签,可空,多标签请用格式,注意:后面有个空格
description: 附加一段文章摘要,字数最好在140字以内,会出现在meta的description里面
---至于用什么markdown工具编写,这就按个人喜欢了,本人推荐Typora。
如何让博文列表不显示全部内容
默认情况下,生成的博文目录会显示全部的文章内容
在合适的位置加上<!--more-->即可。