iScroll.js快速使用
Apr 05, 2024 ·
2 Min Read
初始化及使用
插件的引入在这就不过多阐述了,基本就是下载插件的js文件,通过script引入。
注意:iScroll作用于滚动区域的外层。 最佳的HTML结构↓
<div id="wrapper"> <ul> <li>...</li> <li>...</li> ... </ul></div>初始化
<script src="hs/iscoroll.js"></script><script> var myScroll; // #wrapper 为需要固定栏滚动的父容器 myScroll = new IScroll('#wrapper');</script>常用功能
- scrollX,水平滚动,默认为false。
- scrollY,垂直滚动,默认为true。
- click,是否允许点击,默认false。
注意
- 无论你是用内容把
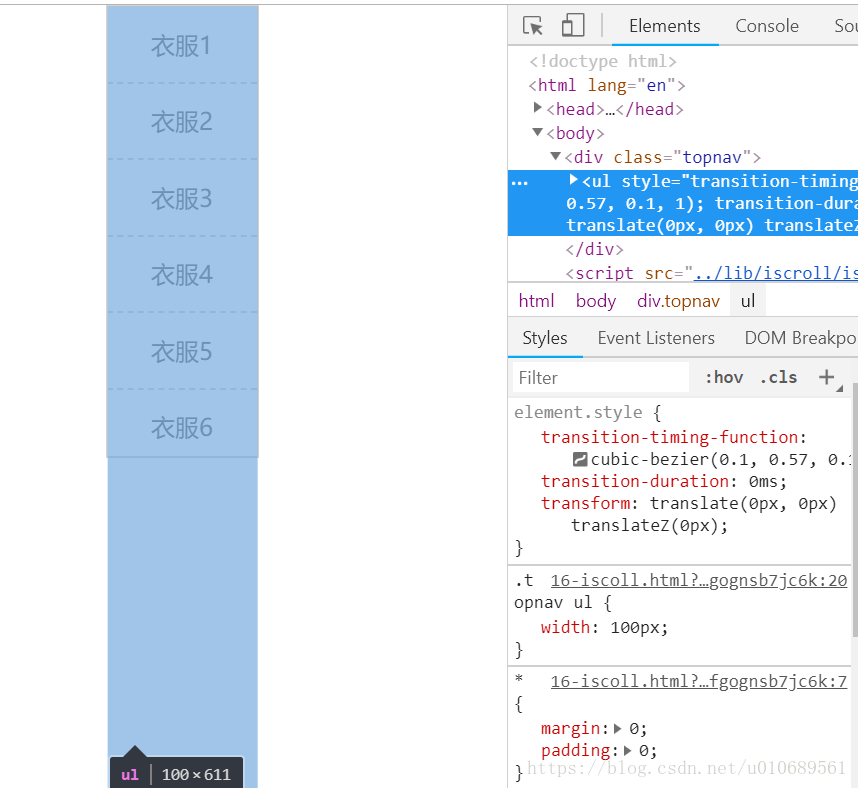
ul撑开还是直接设置ul的宽度(高度),如果水平滚动的话,ul的宽度必须要比滚动区域的外层容器宽度要大;如果是垂直滚动的话,则是高度。 - 如果
ul的宽度(或高度)比滚动区域的外层容器要小或等于的话滚动都会无效。


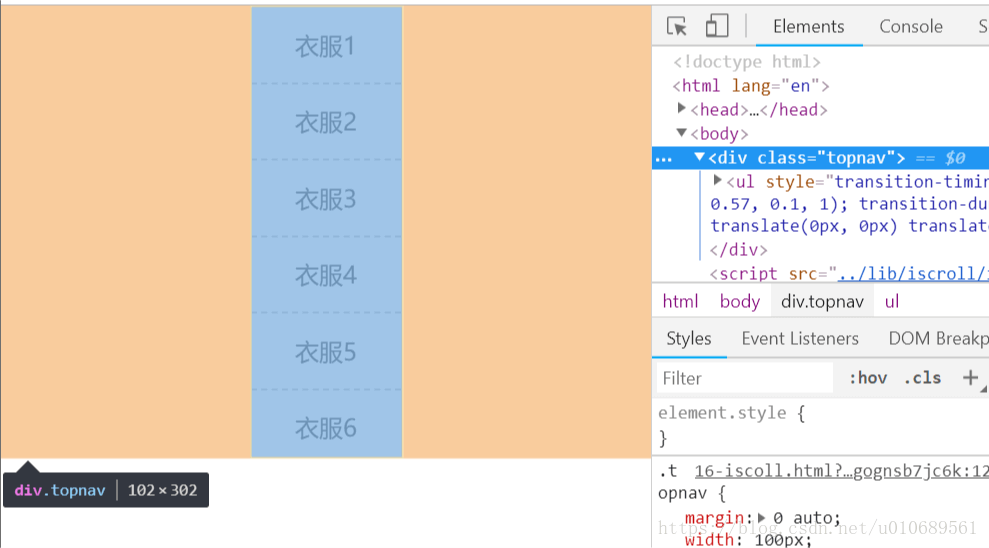
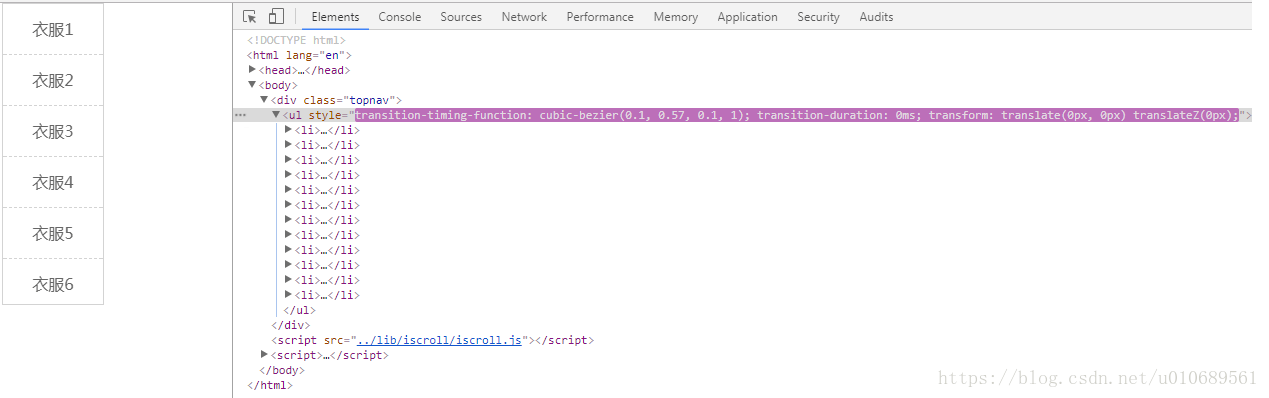
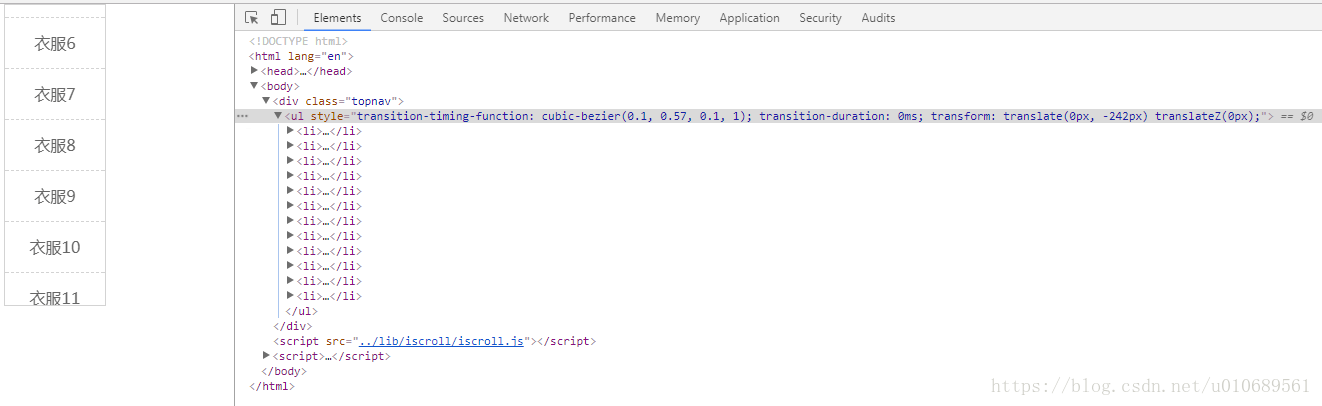
例(垂直固定滚动导航栏):
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; }
.topnav { margin: 0 auto; width: 100px; height: 300px; overflow: hidden; border: 1px solid #d3d3d3; }
.topnav ul { width: 100px; }
.topnav ul li { width: 100px; height: 50px; list-style: none; text-align: center; line-height: 50px; }
.topnav ul li a{ text-decoration: none; color: #666; display: block; width: 100%; }
.topnav ul li + li{ border-top: 1px dashed #d3d3d3; } </style></head><body><div class="topnav"> <ul> <li><a href="#">衣服1</a></li> <li><a href="#">衣服2</a></li> <li><a href="#">衣服3</a></li> <li><a href="#">衣服4</a></li> <li><a href="#">衣服5</a></li> <li><a href="#">衣服6</a></li> <li><a href="#">衣服7</a></li> <li><a href="#">衣服8</a></li> <li><a href="#">衣服9</a></li> <li><a href="#">衣服10</a></li> <li><a href="#">衣服11</a></li> <li><a href="#">衣服12</a></li> </ul></div><script src="../lib/iscroll/iscroll.js"></script><script> window.onload = function (ev) { new IScroll(document.querySelector('.topnav'), { scrollX: false, scrollY: true, click: true }); }</script></body></html>

Last edited Feb 15