Backblaze+Cloudflare搭建个人OSS
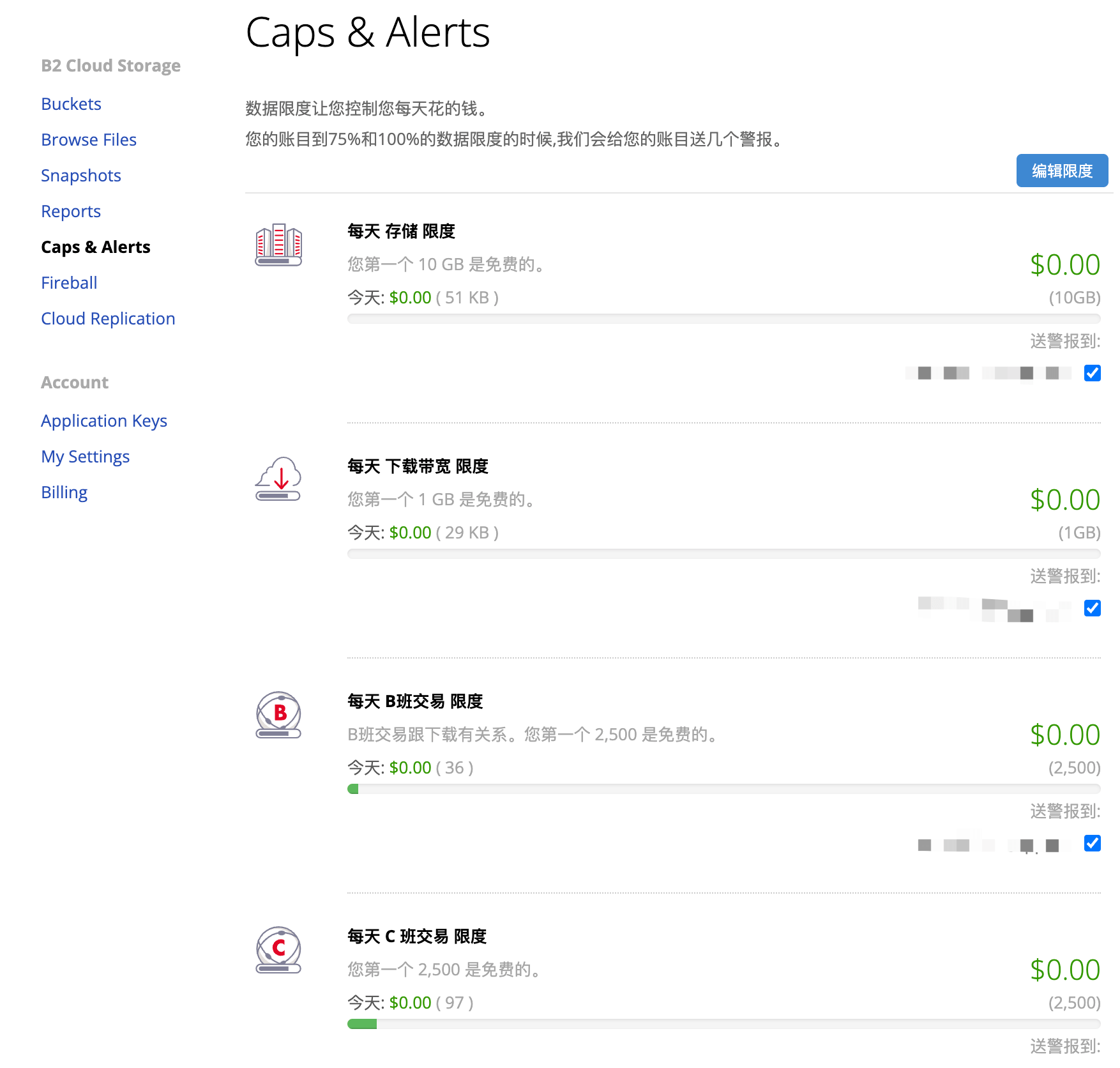
Backblaze 前 10 GB 存储空间免费(白嫖党狂喜),每天下载的前 1GB数据免费(即 1GB 下载流量),对访问量不大的用户来说够用了。Backblaze 和 Cloudflare 之间的数据传输是免费的。
首先注册 Backblaze 账号 和 Cloudflare 账号。
创建存储桶(Buckets)
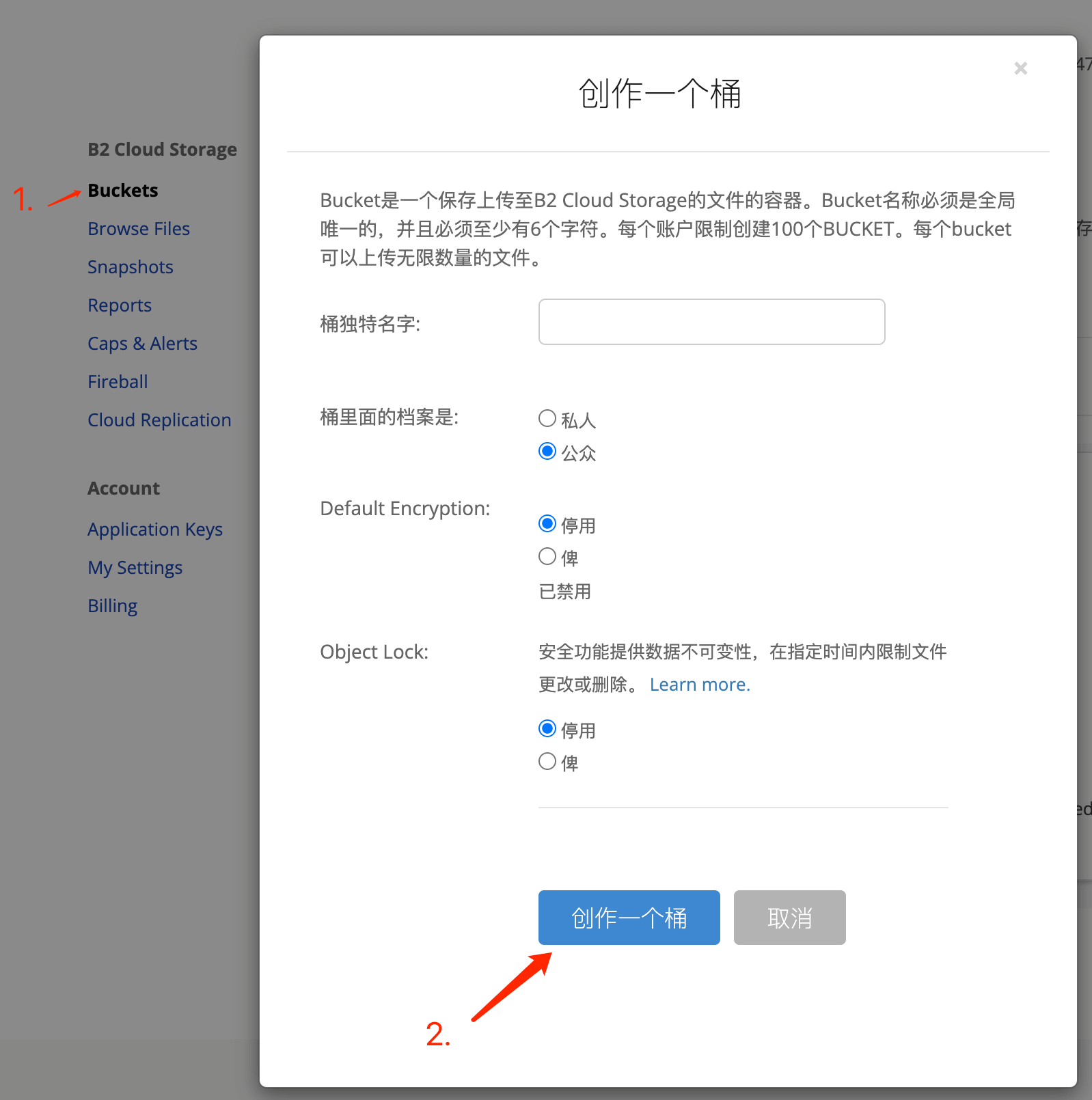
点击 My Account 👉🏻 Buckets 👉🏻 Create a Bucket
桶的名字随意,把档案设置为 公众 即可,其余默认。

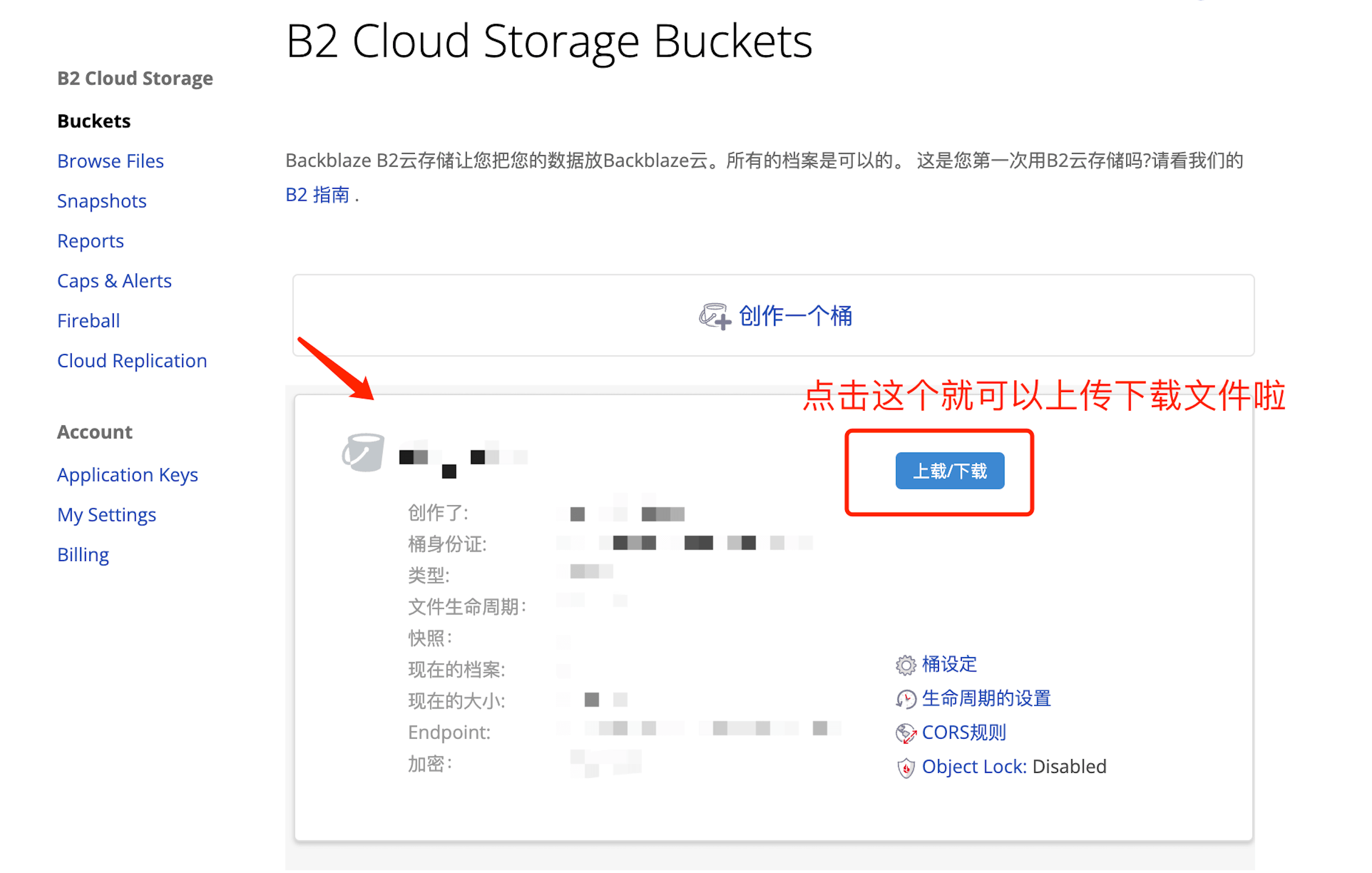
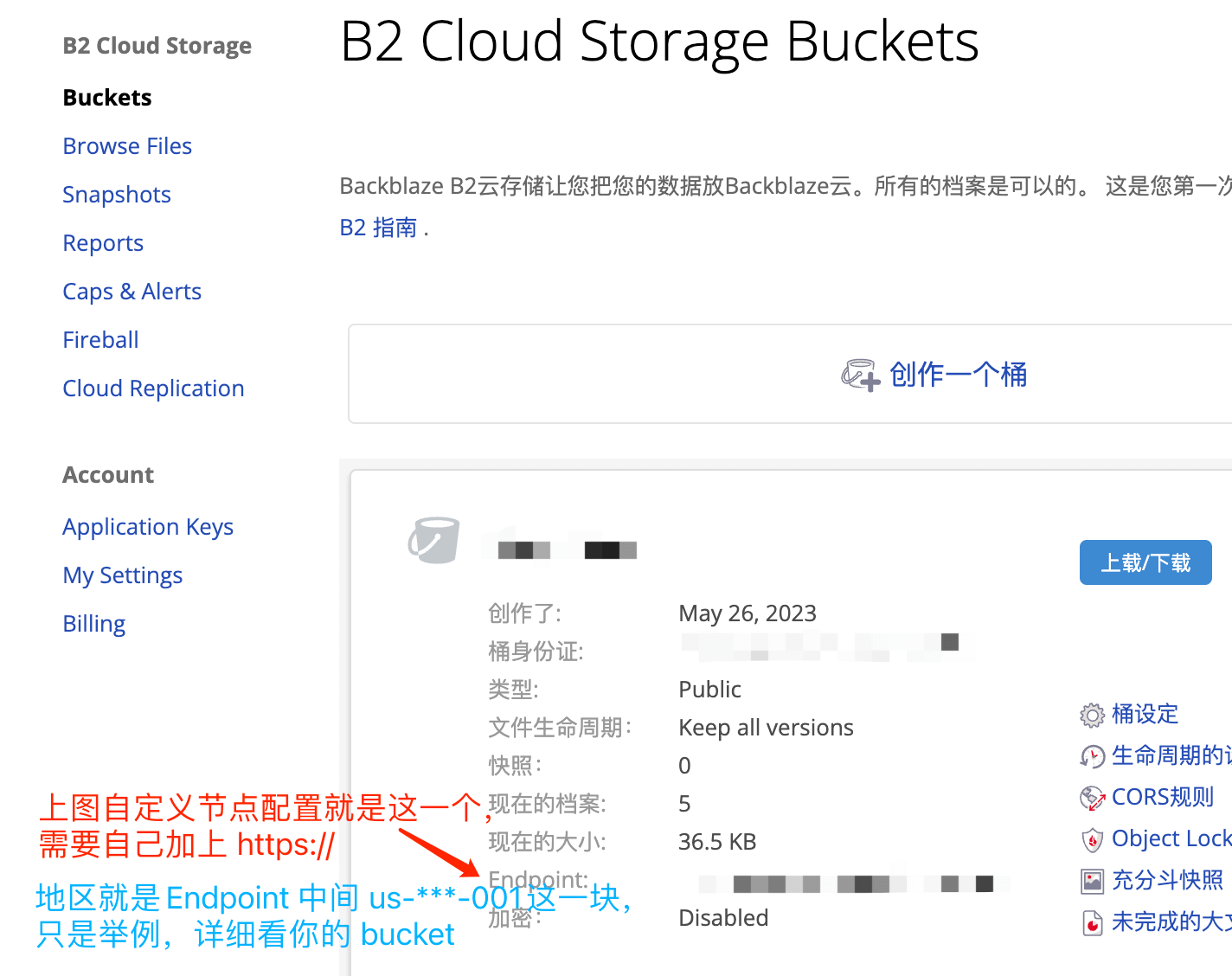
创建成功后,可以点击 上传/下载 进行传输文件。目前访问里面的域名是官方默认的随机域名,这当然不是我们所需要的,因此开始下一步 Cloudflare 的设置。

你可以先上传一张图片,上传完成后点击图片详情,查看它的访问地址,后面需要用来做域名解析。
一般长这样的 https://f005.backblazeb2.com/file/bucket-name/20200415004449786.jpg 。
域名解析
因为上一步获取的域名是官方的,而且不好看,所以将准备好的域名添加到 cloudflare。
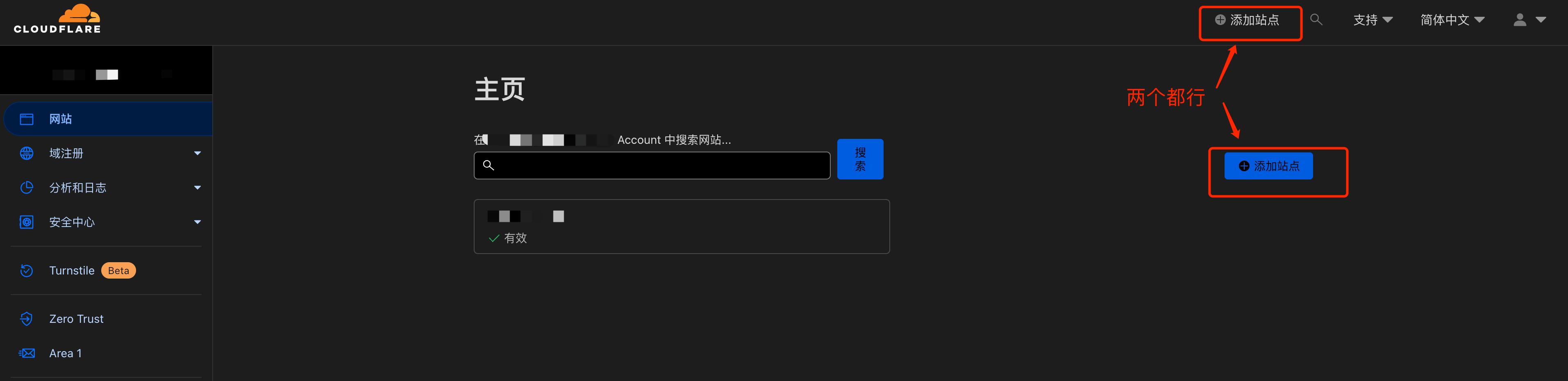
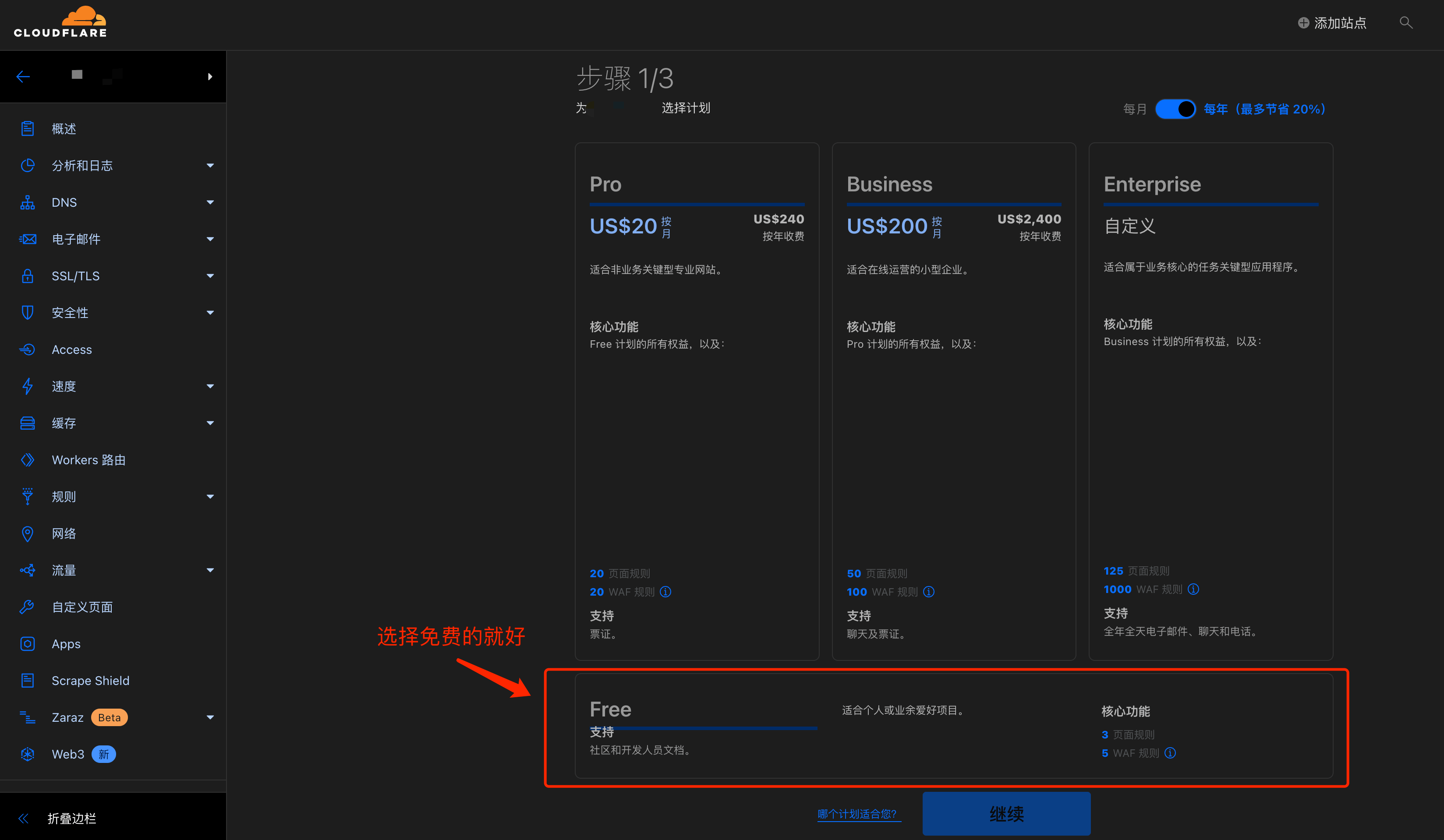
- 注册一个 域名 或者 添加一个站点(我这里使用添加一个站点,因为我在别的地方有买了域名了)

- 添加一个站点之后,修改域名(看你自己的域名在哪里买的就再哪改)的DNS(如:
danica.ns.cloudflare.com),这个它有详细步骤,这里就不截图了。

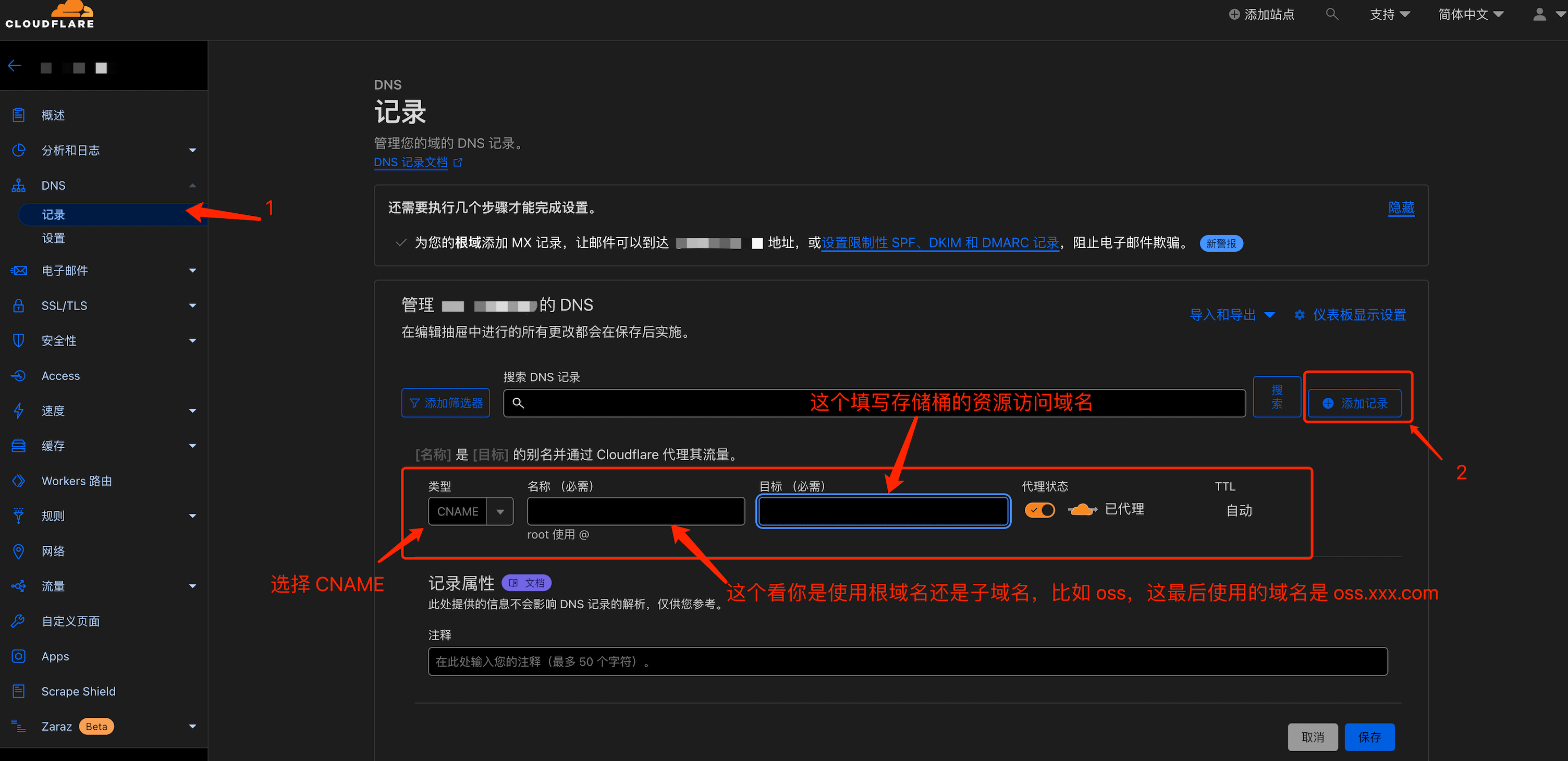
- 添加一条 DNS 记录
存储桶的资源访问域名在上一步 创建存储桶,上传一张图片可以查看,比如 f005.backblazeb2.com 。

添加完成后,你就可以通过刚才添加的域名解析访问刚才的图片了,如 https://oss.xxx.com/file/bucket-name/20200415004449786.jpg 。
重写 URL 路径
因为通过上面的步骤,只是简单的把原来图片域名解析为自己的域名,但 url 的文件系统还是包括 bucket 名称,比较不安全,因此需要将 url 重写为类似 https://oss.xxx.com/20200415004449786.jpg 的链接。
配置重写 URL 规则以在不到达您的 Web 服务器的情况下在 Cloudflare 全球网络上执行重写,网站访问者是看不到重写的。
📃 详细文档
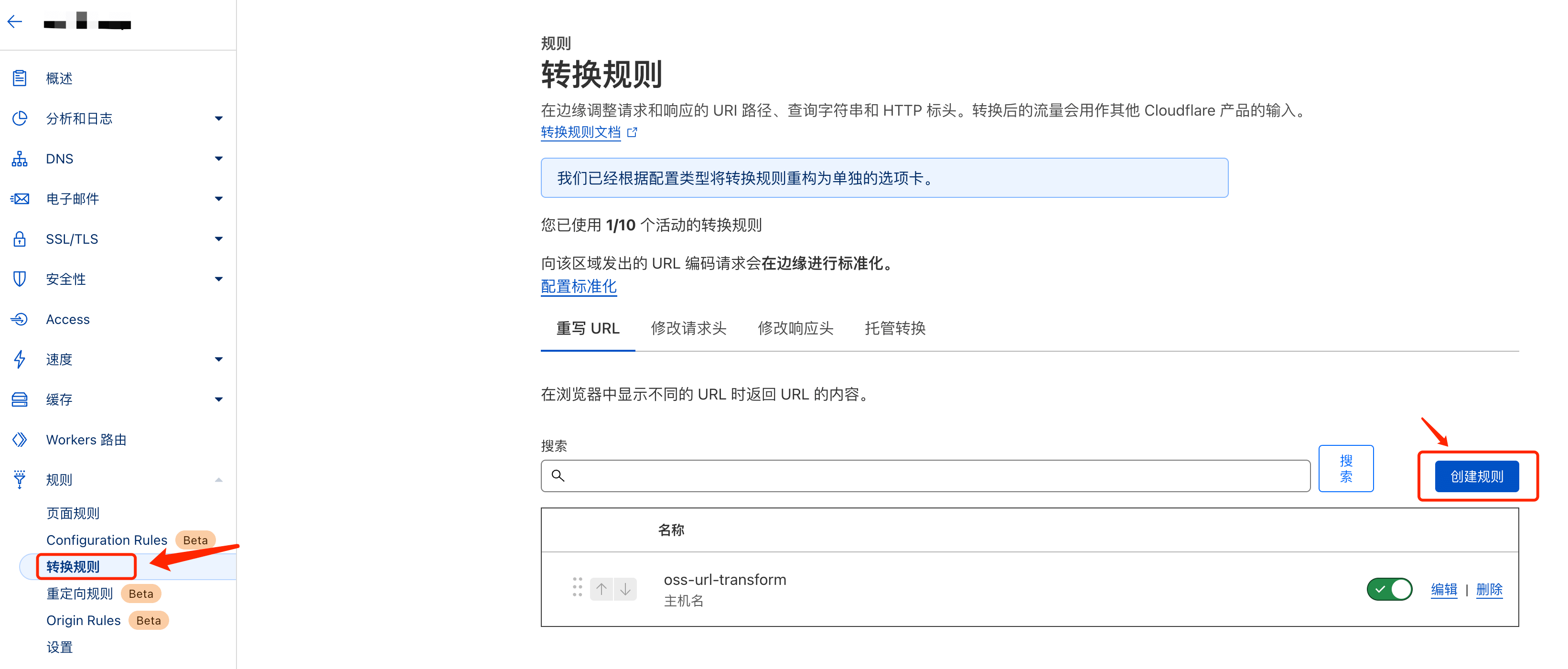
- 点击规则 👉🏻 转换规则 👉🏻 创建规则

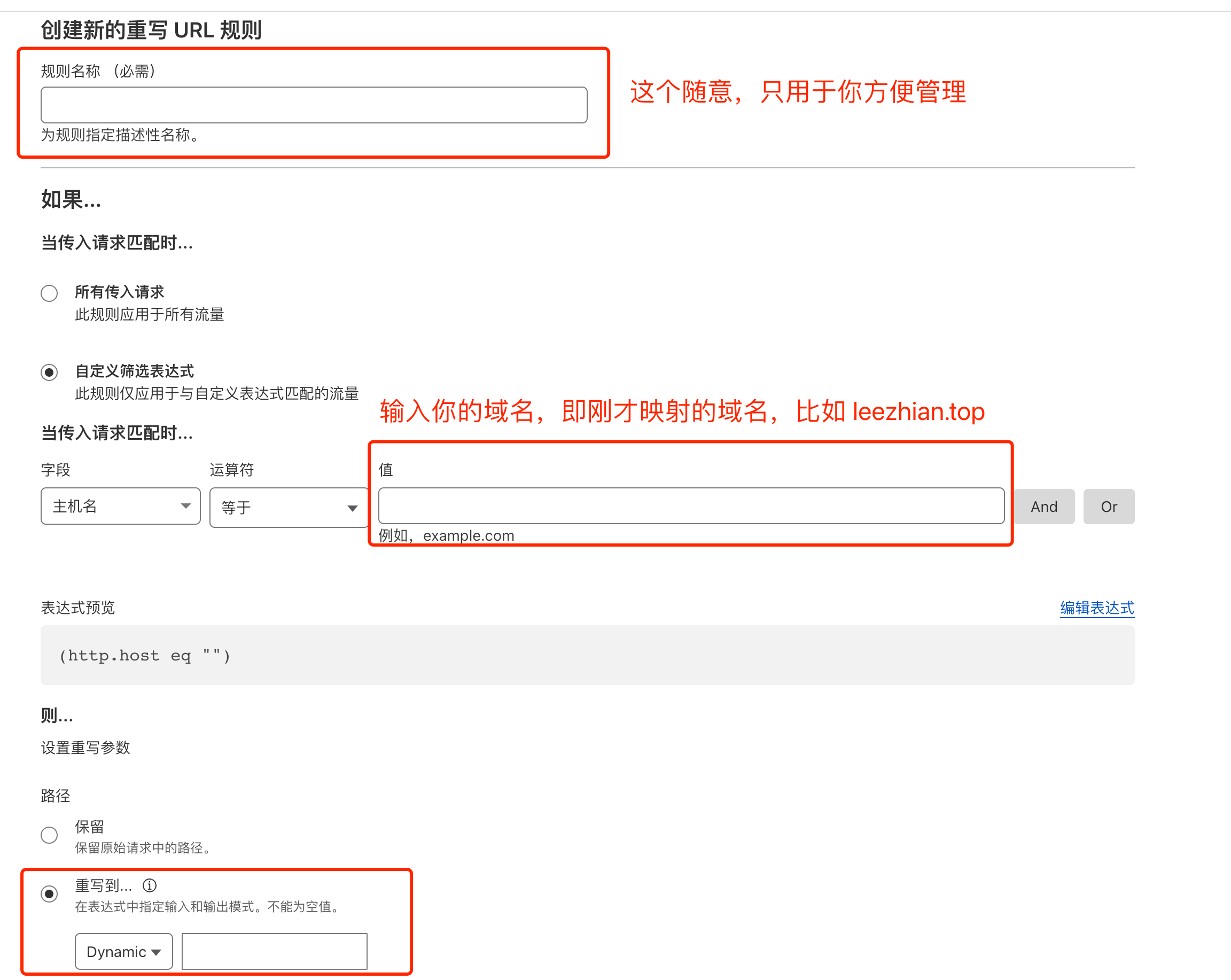
- 编写规则

最后一个框输入 concat("/file/桶名",http.request.uri.path) ,然后部署即可。
💡 最后实现的效果是 https://oss.xxx.com/file/bucket-name/20200415004449786.jpg 👉🏻 https://oss.xxx.com/20200415004449786.jpg 。
清理没有必要的响应头
这一步可做可不做。
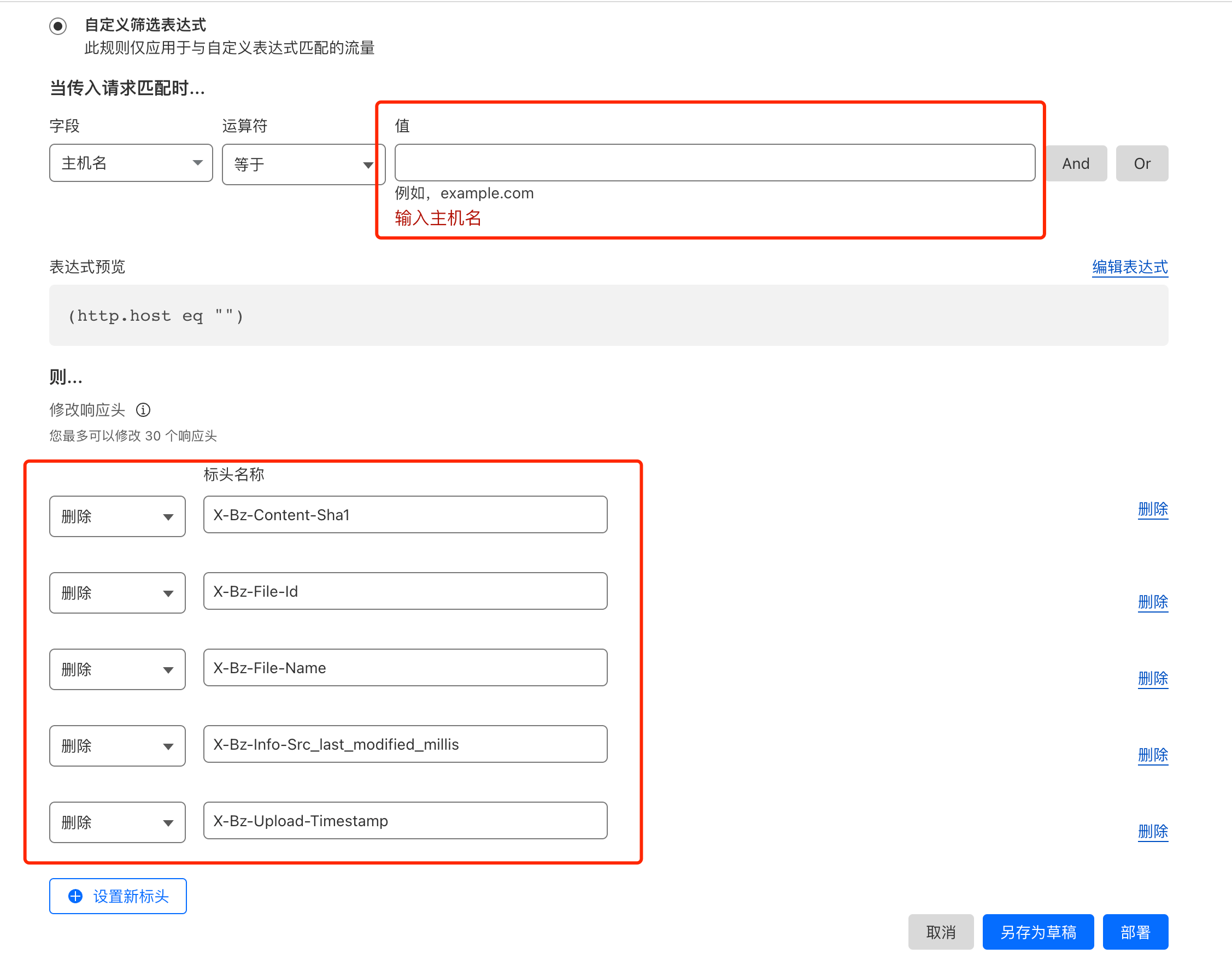
操作和上一步差不多,转换规则 👉🏻 修改响应头 👉🏻 创建规则。

配合 PicGo 客户端
客户端可视化工具就看自己选用了,比如还有 ipic 等。 这里主要介绍 PicGo,因为网上的教程有点坑~不知道是不是我的问题 🤨
- 下载对应的版本,m1版的笔记本打开时会提示已损坏,解决方案。
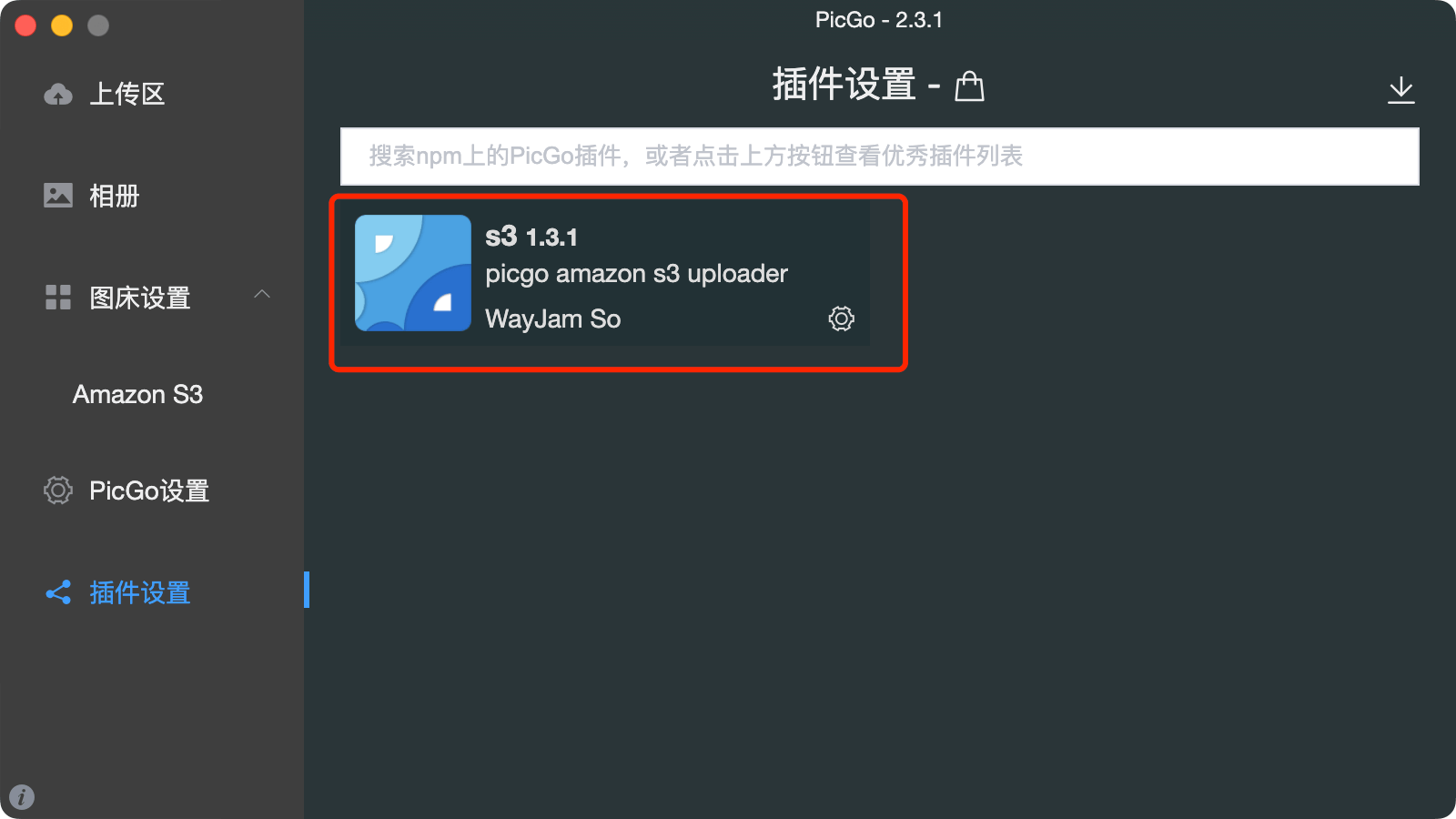
- 安装 S3 插件

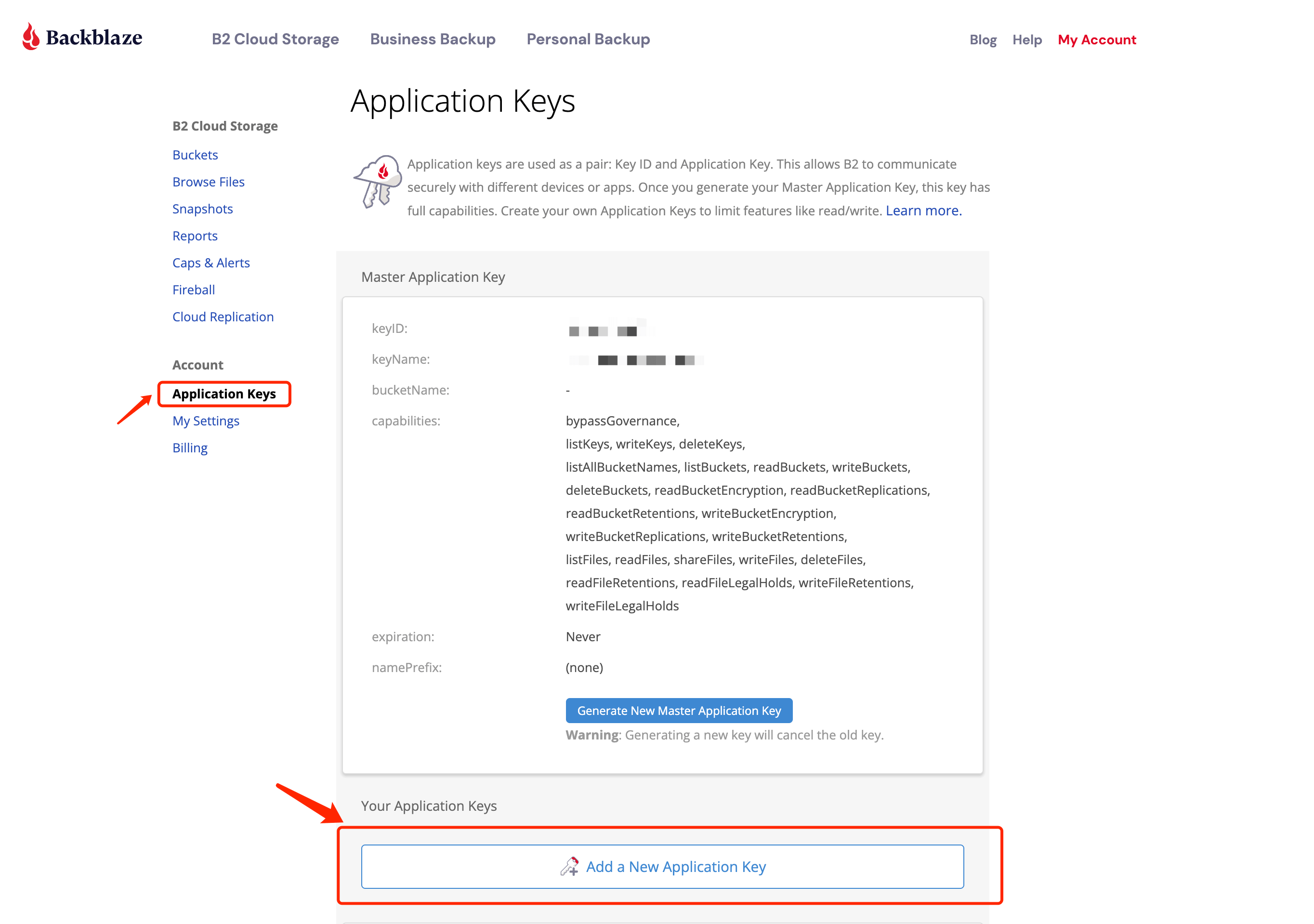
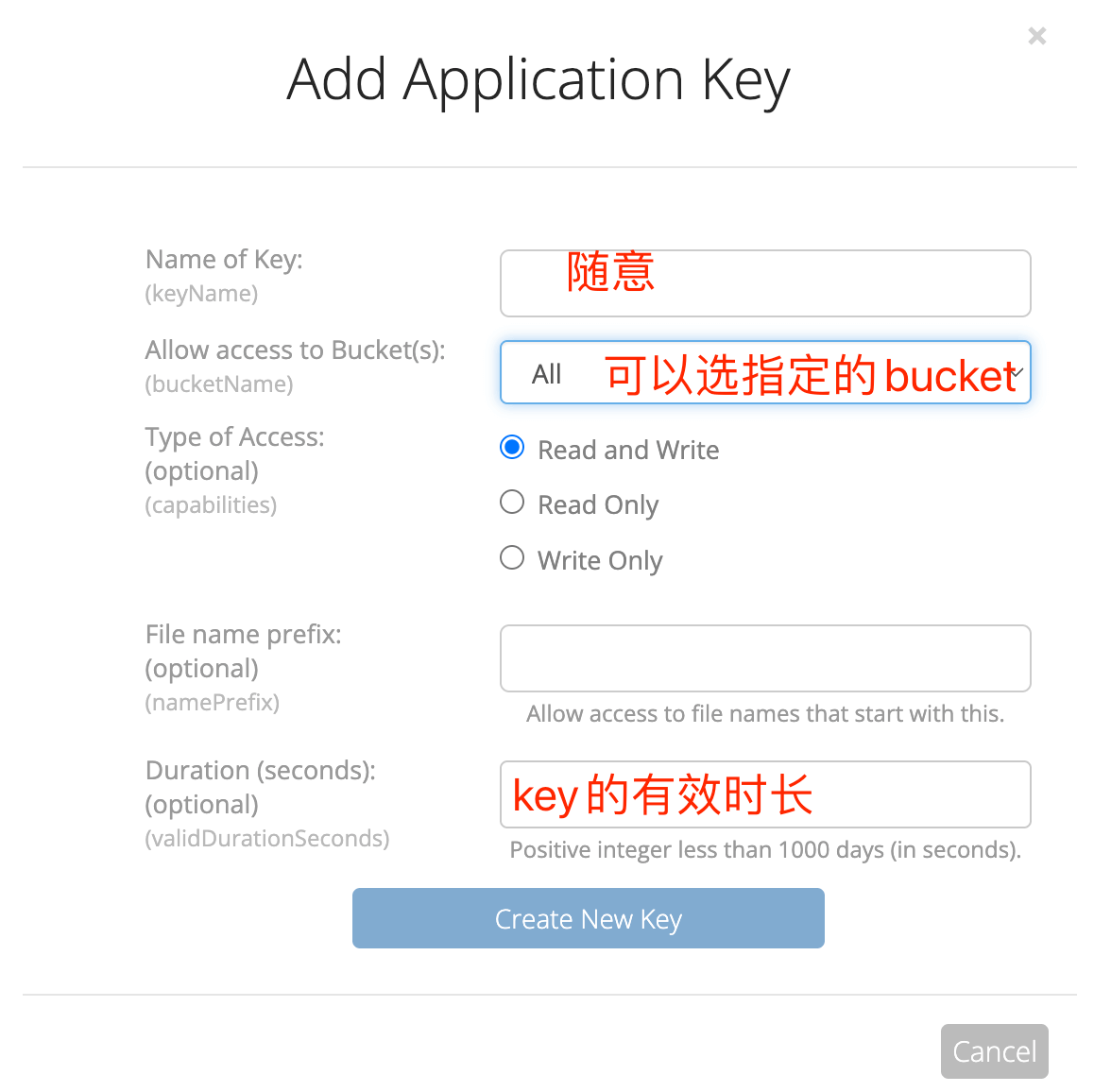
- 去 Backblaze 创建一个应用秘钥


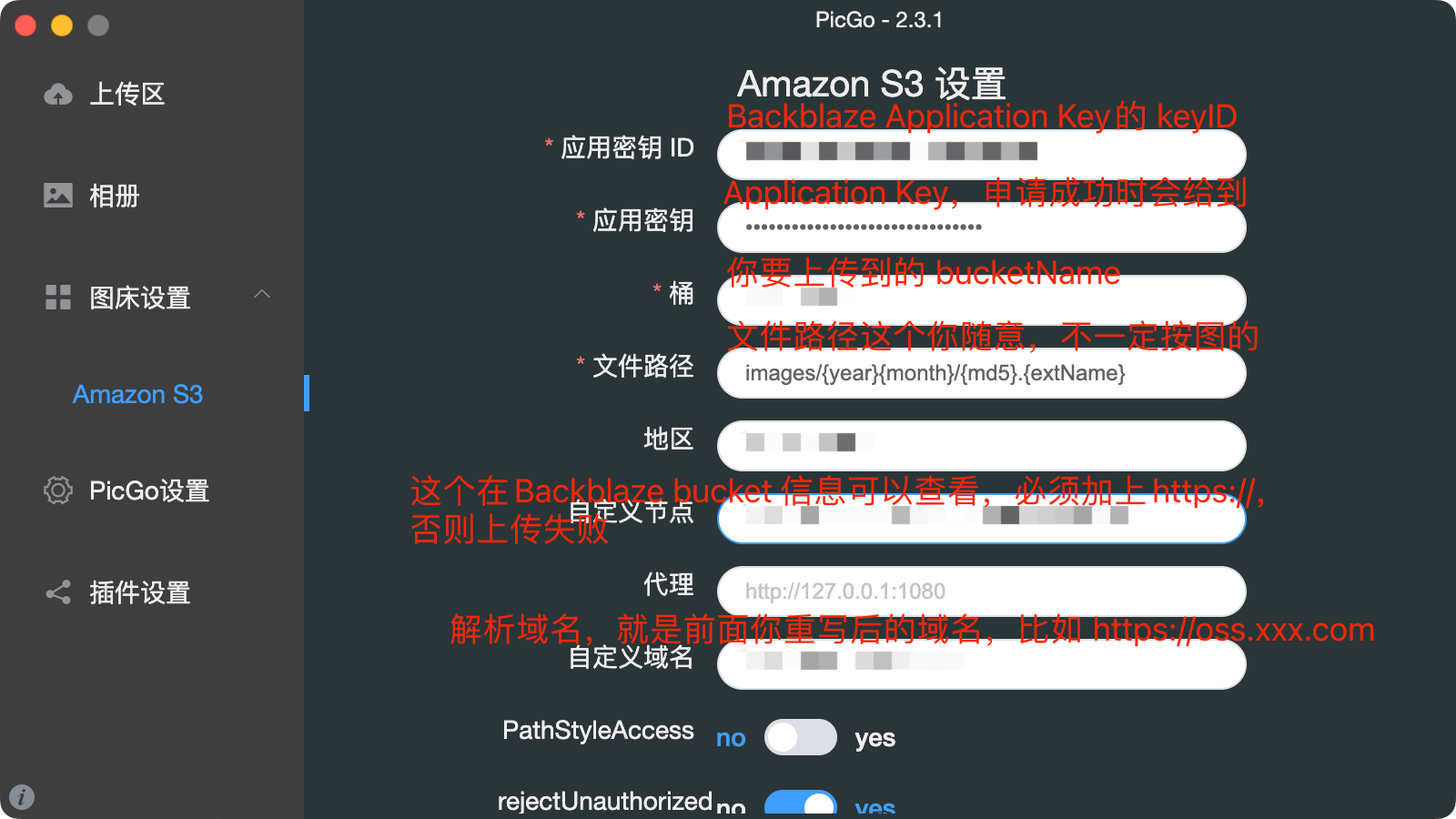
- 配置 S3 插件,最后保存即可。


附加
查看 Backblaze B2使用量

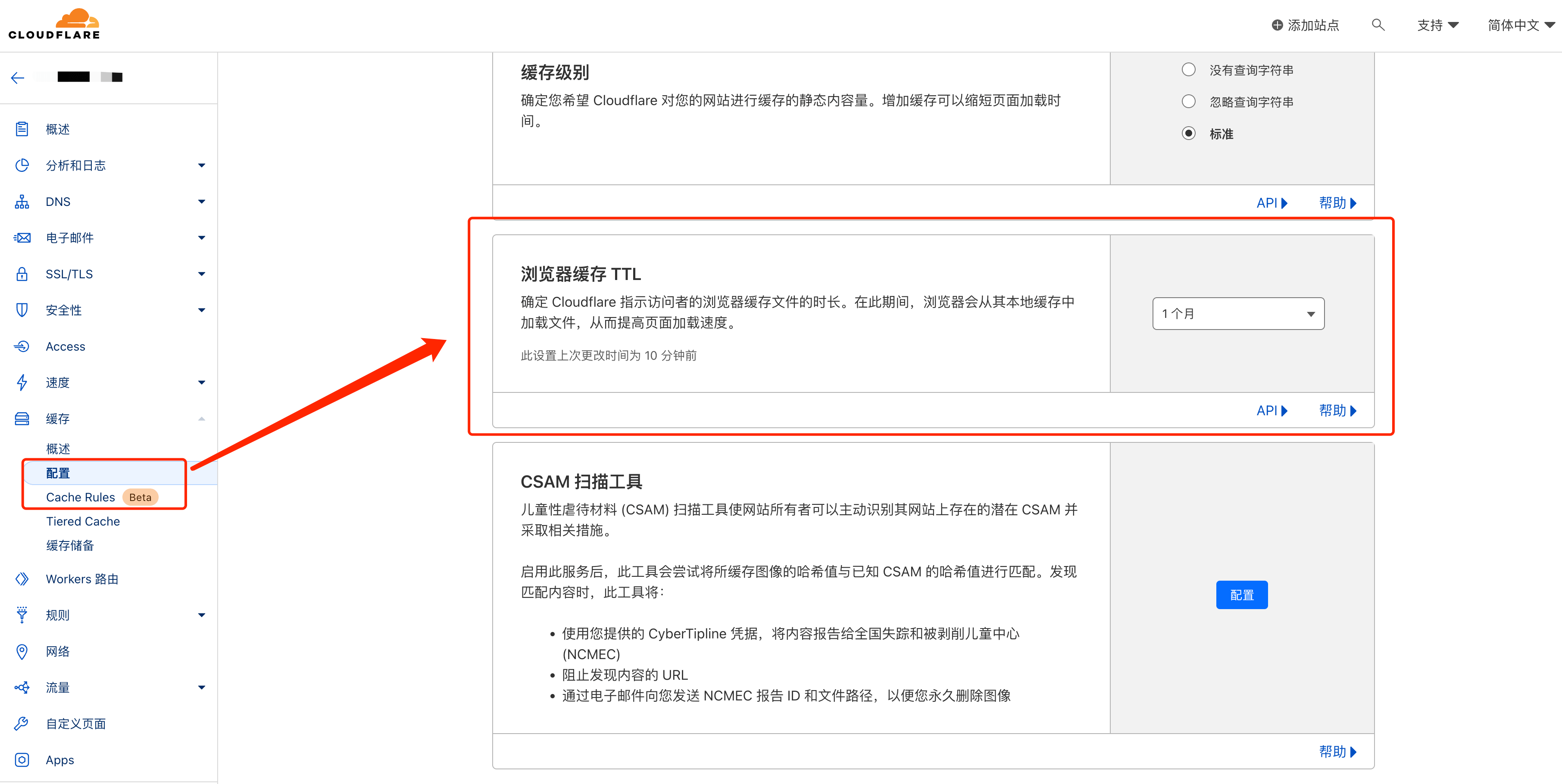
设置资源缓存规则
最简单的方法是通过 CloudFlare 缓存 👉🏻 配置 👉🏻 缓冲器缓存 TTL。 也可以使用 Cache Rules 配置自己的规则。
虽然说 Backblaze 每天有免费的使用量,但其实并不算很多,因此使用 CloudFlare CDN 进行缓存资源,避免每次都去 Backblaze 拉取消耗使用量。

参考文章 使用Backblaze B2 + Cloudflare CDN + PicGo实现可自定义域名的10G免费图床解决方案